Tema
|
Principios
básicos de diseño lexi-visual
|
Teoría involucrada
|
Teoría del diseño tipográfico e isopo
|
Autor
|
Gutemberg citado por Rafael Tuduri
|
Aplicación práctica
|
Diseño tipográfico
|
Conceptos
|
Isotipo
Logotipo
Tipografía
Familia tipográfica:
Serif, san serif, de adorno, manuscritas y exprofeso.
Formato de la fuente:
Altas, bajas, itálicas, subíndice,
versalitas, puntos, estilo.
|
Aplicación práctica
|
Colorimetría
|
Teoría involucrada
|
Teoría del color
|
Autor
|
Johann Wolfgang von Goethe
|
Conceptos
|
1 Psicología del color
2 Percepción subjetiva del color
3 Características del color
|
Las primera representación
gráfica de una persona y/o empresa, se proyecta al público a través de la tipografía que se emplea ala escribir
su nombre o razón social. El segundo
elemento visual como veremos posteriormente es el color.
Teoría tipográfica
Se denomina Tipografía a la
tarea, oficio e industria que se ocupa de la elección y el uso de tipos (letras
diseñadas con unidad de estilo) para desarrollar una labor de impresión (Aunque
sea impresión en pantalla, móvil, o cualquier soporte digital). Actividad que
hace referencia a los elementos letras, números y símbolos pertenecientes a un
contenido impreso, ya sea en soporte físico o digital.
Tipografía
Se habla de alfabetos
tipográficos que, una vez escogidos, operan como verdaderos elementos de
identificación visual. Cualquier persona, empresa o institución podría diseñar
su alfabeto particular, pero existen miles de familias tipográficas listas para
ser usadas.
El estilo tipográfico por sí mismo ayuda a situar, identificar
época, lugar, y en ocasiones establecer el estado de ánimo, edad y otras características propias del emisor. Las
familias tipográficas más amplias son: serif, san serif, manuscritas, de
exhibición y símbolos e imágenes (digibasts).
Isotipo
Se refiere a la parte, generalmente icónica o
más reconocible, de la disposición espacial en el diseño de una marca, ya sea personal,
institucional o corporativa. Es el elemento constitutivo del diseño de
identidad, que connota la mayor jerarquía y que delinea el mapa connotativo
para el diseño del logotipo, así como el concepto de diseño en las restantes
etapas de un proyecto de identidad gráfica corporativa. La palabra isotipo hace
referencia a aquello que es «igual
al tipo».
Logotipo
Incluye el nombre de la
empresa, que puede formarse por letras, abreviaturas, cifras, acrónimos, etc.
Muchas compañías construyen su identidad visual con una tipografía especial,
adicionándole el símbolo. El logotipo y el símbolo constituyen la identidad de
la empresa y, entre los dos, conforman su personalidad física.
Imagotipo
Se llama imagotipo a la unión
del isotipo y el logotipo con los que se identifica a una marca. Es una
herramienta usada para apoyar procesos de comunicación tanto interna como
externa.
Nombre comunicativo
Es la denominación breve por la
que es reconocida una empresa o persona, y por lo general, es diferente del
nombre jurídico o razón social de la empresa. Generalmente, el nombre
comunicativo se inicia con la creación del logotipo, pero, con el paso de los
años, la gente tiende a olvidar la forma tipográfica del logo y lo que queda en
la mente es el nombre. Un buen nombre constituye un valioso activo para el branding.
Ejercicio : IMPORTANCIA DE LA TIPOGRAFÍA
Desde Internet visite 1001freefonts.com y
descargue en una carpeta creada exprofeso al menos diez fuentes tipográficas.
Paso 1:
Entre en internet a la dirección 1001freefonts.com. Seleccione idioma
en español. Elija a su gusto tipografía de las siguientes clasificaciones y
descárguelas: Serif, Sanserif, Cepillo, Caligrafía, Decorativo, Titular,
Script.
Paso 2:
Instale aquellas familias tipográficas que más hayan llamado su atención por su
legibilidad, visibilidad, originalidad, presencia y diseño. Simplemente
seleccione el archivo, instale y
reinicie su PC.
Anote el nombre de diez fuentes que utilizará
posteriormente.
1
|
6
|
||
2
|
7
|
||
3
|
8
|
||
4
|
9
|
||
5
|
10
|
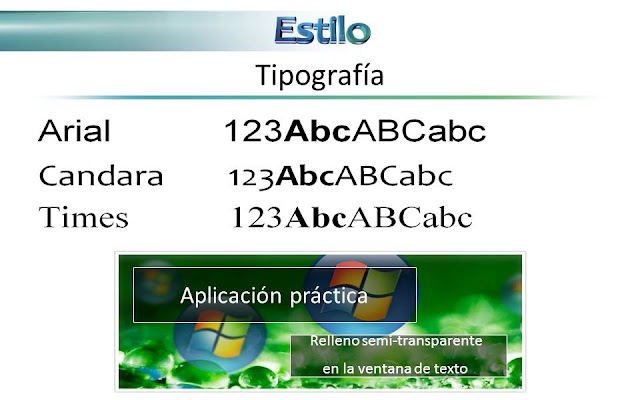
Paso 3:
Desde Power Point, inserte diez diapositivas con fondo blanco y escriba su
nombre en cada una de ellas de manera que abarque el ancho de la diapositiva
con la tipografía que mejor represente quién es usted. Además coloque en la
parte inferior el nombre de la fuente y el tamaño de los puntos que empleó. Por
ejemplo:
Paso 4: Diseñe su propia tarjeta de presentación con los siguientes elementos y entréguela impresa al instructor:
a) Nombre
b) Actividad
Paso 5: Corrija los puntos y vuelva a imprimir


| Tema |
Normas de
composición
|
Teoría involucrada
|
Psicología de la Percepción
|
Recorrido visual – Luca Pacioli / Da Vinci
|
|
Ley de la memoria - Herman Brand
|
|
Ley de la atención - Daniel Starch
|
|
Aplicación práctica
|
Diseño lexi-visual
|
Conceptos
|
Microcascadas
Cascadas
Búsqueda fina
Movimiento ocular optokinético
|
Recorrido visual y composición de la imagen
Una de las
principales teorías cognitivas del aprendizaje asegura que existe una mejor
transferencia cuando la información lexi-visual cuenta con un diseño del concepto; tipografía legible y visible en el título o información principal,
subtema o información secundaria y texto o información relevante, un fondo y paleta
de colores adecuados y, por supuesto, ejemplos visuales, auditivos y
audiovisuales con relación lógica con el tema.
Estos elementos
ayudarán mejor si siguen el principio de
señalización, el cual indica que ocurre una mejor transferencia cuando se
señala o dirige el recorrido visual
hacia el elemento clave para asistir a los participantes en el proceso de
organizar la información, lo que puede dar lugar a un aprendizaje
significativo.
Por lo general, y
por economía de tiempo, el público se limita a realizar un recorrido visual lo
más rápido posible buscando aquellos elementos que llamen su atención.
Se puede definir al recorrido visual: cómo la manera en la que los ojos exploran la
información lexi-visual y percibe las imágenes, la tipografía y otros elementos
visuales buscando un orden. Mucho de este proceso es cultural y adopta el mismo
orden de la lectura de un texto: de izquierda a derecha y de arriba abajo. El
recorrido visual que lleva a cabo el movimiento de los ojos, puede realizarse en:
Nuestros ojos se mueven al menos tres o
cuatro veces por segundo sin darnos cuenta. Cuando los ojos se mueven de un
punto a otro y dejan de ver los detalles se pierde la atención, mientras que si
enfocamos la mirada en un punto, lo que se
llama fijación, tenemos una
visión más nítida y mayor capacidad de discriminación. Por eso los ojos se
desplazan en su recorrido visual de manera continua para poder enfocar con
claridad. En occidente; por ejemplo, por tradición, se sigue la lectura icónica
según la lectura textual, de izquierda a derecha y de arriba abajo.
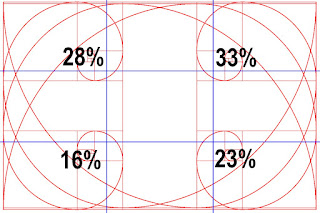
Es una de las
principales normas de composición es la regla
de los tercios en la que se divide la pantalla en tres partes iguales
en sentido horizontal y tres en sentido vertical, las líneas divisorias (en
rojo) se cruzan en cuatro puntos llamados «puntos fuertes» que resultan ser los
puntos en que mejor resaltan los puntos de interés.
Si bien, la dirección de la lectura es
impuesta por la norma cultural –de izquierda a derecha, de arriba abajo (en
verde)– hace que iniciemos enfocando primeramente los valores situados a la
izquierda. Existen dos leyes que
explican este fenómeno, estas son:
a)
La Ley
de la Memoria de Herman Brand que sostiene que la información en el
cuadrante superior izquierdo es más
fácil que quede registrada a largo
plazo en el espectador con mayor facilidad.
b)
Mientras
que Daniel Starch con su Ley
de la Atención llegó a la conclusión de que el cuadrante superior
derecho es el que atrae más la atención a corto plazo.
Las dos leyes son complementarias, es decir, un mensaje lexi-visual debe estar diseñado procurando que la atención sea atraída mediante la ilustración, en el cuadrante superior derecho, pero dirigida hacia el cuadrante superior izquierdo, donde se colocará lo que se quiere recordar. En ambas la noción de marco coincide con el de encuadre y se refiere a la situación espacial de la cámara respecto a la escena, así como al tiempo de exposición, y sólo en su interior se pueden realizar los espacios perceptivos.
Ejercicio: Creación de la imagen mediática de un cliente
Utilice todos los conocimientos adquiridos hasta el momento para diseñar una tarjeta de presentación de un cliente donde:
Los elementos sean los siguientes:
a a) Nombre completo (quién es)
b) Actividad (qué hace y cómo lo hace)
c) Punto(s) de contacto (correo electrónico o teléfono o dirección)
d) Isotipo / Logotipo (concepto gráfico)
b) Actividad (qué hace y cómo lo hace)
c) Punto(s) de contacto (correo electrónico o teléfono o dirección)
d) Isotipo / Logotipo (concepto gráfico)
Identidad visual, el diseño gráfico, debe ser fácil de recordar, para ello, debe contener
a) Transparencia en la comunicación: el diseño debe trasmitir claridad de lo que el cliente representa.
b) Sencillez: coloque únicamente lo elementos gráficos que ayuden a crear su identidad visual profesional.
c) Personalidad: el diseño debe ser único, relevante y de buen gusto e impacto visual.
d) Consistencia: los elementos visuales deben poseer flexibilidad de aplicación en diferentes medios y aplicaciones sin perder su esencia básica.
Una vez aceptada por el cliente imprima a todo color cuatro tarjetas, observe los costos de impresión, la calidad y el tipo de papel. Dese una idea de lo que implica algo tan simple pero nada sencillo, ejemplo:
Entregue en tiempo y forma.